
ここ数ヶ月はPCではなくiPad proで記事の作成をしています。
▼過去記事
兎に角、持ち運びが楽なので外出に仕事にiPadを常に持ち歩いている。仕事で人と待ち合わせしているその合間にブログ記事を見直したりと、私にとってはかなり大活躍だ。PCのように起動時間を気にしなくても良い所も魅力の一つだ。
さて、前回このような記事を書いた。
上の記事もiPadからの投稿だ。記事作成だけではなく、HTMLやCSSの追加・変更もiPadで全て行なっている。実際、はてなブログではiPadでの記事作成は容易に出来てもHTMLやCSSの追記・変更には向いていない。
使っている人なら分かると思う。
カーソルは合わせにくいし、HTML編集画面では文字入力も出来たり出来なかったりと、そこに関しては不便なのだ。
そこで、自分が実際に試して"良かった"と思える方法を書き残しておきます。この記事が誰かの役に立てれば幸いです。
1.よく使うHTML・CSSコードは無料アプリに取っておく
私が採った解決策は、HTMLやCSSの変更・追記をiPadで容易にするために一度別の所にコードを用意する。というものだ。
この"Edhita"という無料アプリに使用するHTMLやCSSコードを保管しておいて、使用するときにコピーで取り出し、記事のHTML編集画面にペーストするという方法。
ペーストするだけなので非常に楽だ。
しかし、はてなブログはHTML編集画面でも長押し機能が使えないのでコピーは勿論、ペーストコマンドも出せない。
1-2.iPadのカット・コピー・ペーストボタン
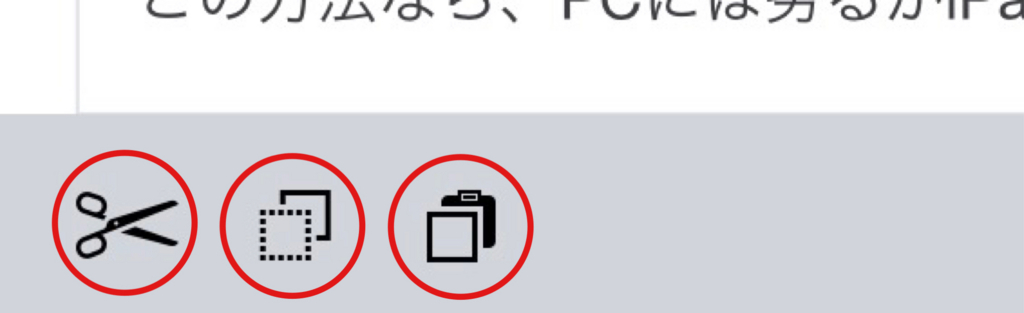
そこで、iPadの左画面下にあるペーストマークだ。画像の赤丸の部分。

これをタッチすればペーストするので先ほどEdhitaアプリからコピーしたコードを貼り付けることが出来る。
この方法なら、iPad上でも快適にコードの挿入が可能になる。
ちなみに、下の画像は先ほどと同じiPad左下のものだが、赤丸の左からカット・コピー・ペーストになっている。これも便利な機能なので覚えておこう。

2.マルチタスク機能を駆使してスマートに調べ物
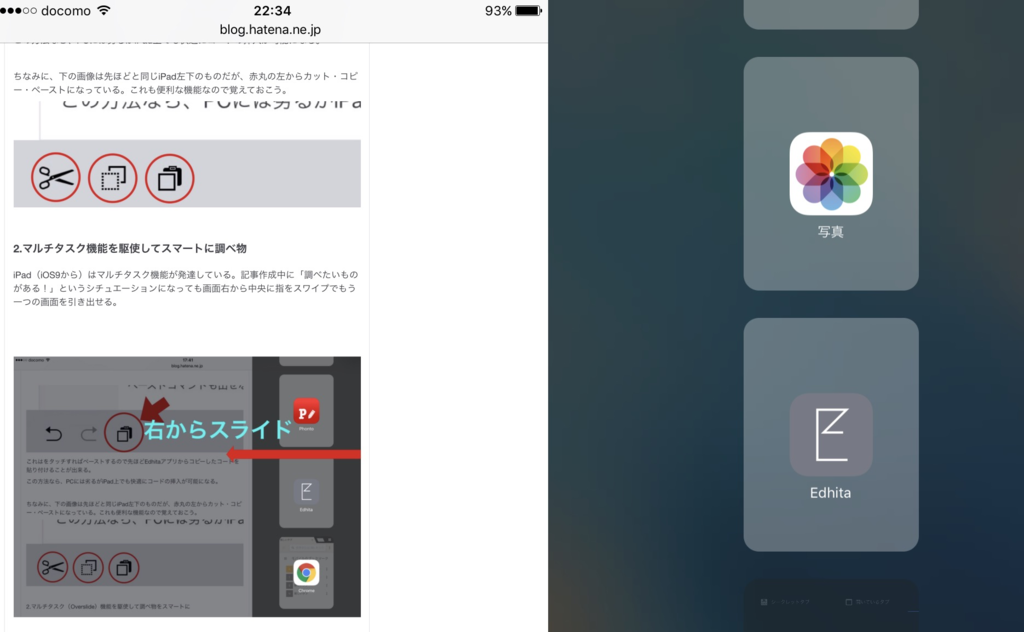
iPad(iOS9から)はマルチタスク機能が発達している。記事作成中に「調べたいものがある!」というシチュエーションになっても画面右から中央に指をスワイプする事でもう一つの画面を引き出せる。

写真右側に縦にアプリが並んでいるのが見えるだろう、グレーの色になっている部分、これがOver slide(オーバースライド)という機能だ。ここで検索エンジンアプリを開いて調べ物をする事が出来る。因みに、先ほど紹介したEdhitaアプリもここで開いて作業が可能。
2-1.さらに引っ張ってsplitview
このOver slideの状態から更に左へslideさせると画面をちょうど真ん中で2分割するsplit view(スプリットビュー)状態にする事が出来る。

上の画像のように、真ん中までスライドが可能だ。
最後に
この記事が困っている人のヒントになれればと考えています。

