
検索順位はモバイルとPCで違う。
ネットで調べ物をする時、PCかモバイル(スマホ等)もしくはタブレット、どちらを使いますか?恐らくいつも持ち歩いていて、身近にある"モバイルで検索をする"ユーザーの方が多いと思います。グーグルの検索エンジンではPCとモバイルで検索順位が違うのは皆さんご存知だと思います。
自分の順位を確認してみましょう。
グーグルコンソールでの検索順位の見方

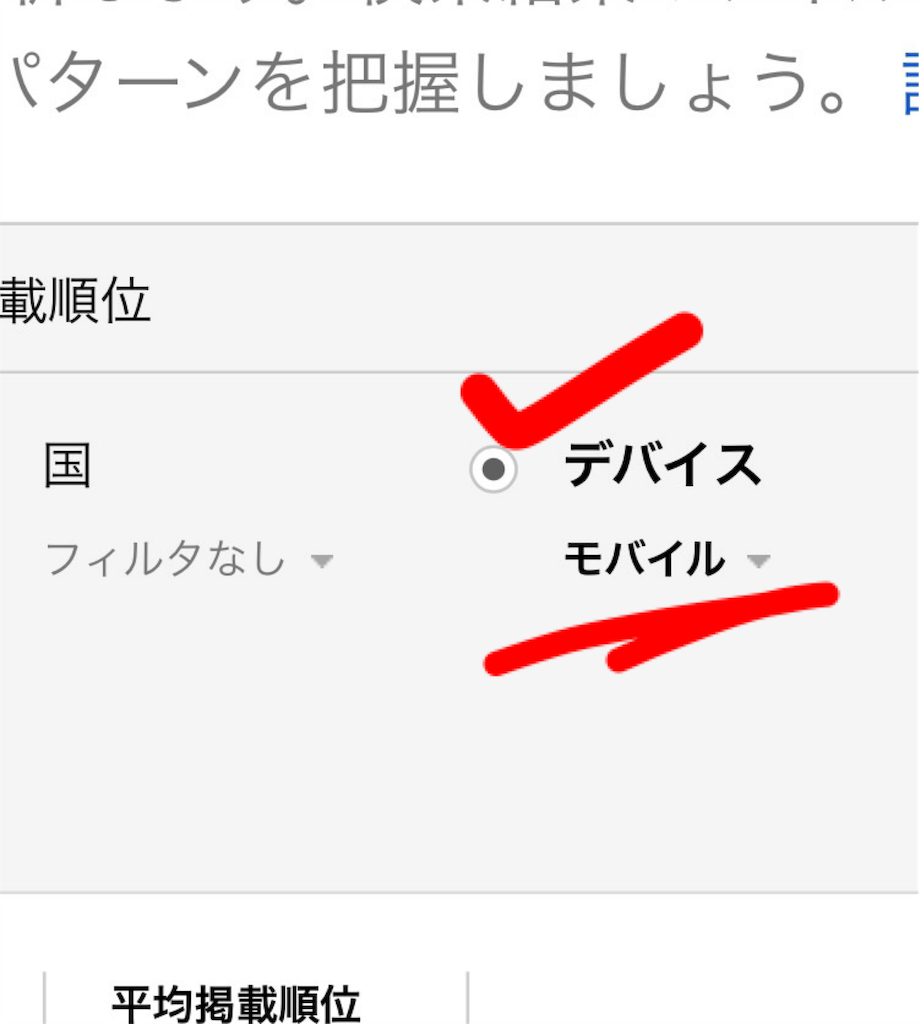
デバイス別の検索順位の見方は、グーグルコンソールの[検索アナリティクス]を開き、右側のデバイスをチェック、[デバイスをフィルター]でPC、モバイル、タブレットを選んで見ることが出来ます。
これで自分のサイトの状態を把握しましょう。
「モバイル検索であなたのコンテンツは何位でしたか?」ちなみに、このブログはモバイルで平均10位、PCでは平均40位でした。どうやら私のブログはモバイル検索に強いようです。実際、PCよりもモバイルの方がCTRが高く、その率はPCの2倍にもなっています。同じコンテンツなのにPCとモバイルであまりにも順位に開きがあり過ぎます。これはなんだかヤバそうですねw
順位の決定の仕組み

検索結果の順位はいくつもの要因が絡んで決定されます。これは以前書いた記事の中に含まれています。時間があれば読んでください。
モバイルフレンドリー対策
この記事の内容なんてPCで見ようがモバイルで見ようが同じ、違いと言えばデザインやレイアウトです。グーグルは、レスポンシブデザインを「モバイルフレンドリー」なコンテンツとして推奨しています。その点、はてなブログはレスポンシブデザインを採用しているので十分モバイルフレンドリーであると思います。
はてな以外で、もしもレスポンシブに対応していないサイトは新たに”view port”を設定しなければなりません。その事は”google developers”でも説明されています。
先の記事では「モバイル設定をする事」、「設定を検索エンジンに伝えること」「ミスを回避する事」がモバイルフレンドリーなコンテンツであると記されています。
最後に
グーグルは近年のモバイルでの検索増加に対して、サイトがモバイルフレンドリーか否かで検索順位が変わるアルゴリズムを5月頃から強化すると言っています。